해당 포스팅은 아래의 Medium 아티클을 번역, 요약한 것입니다. (+주관적 해석,각주 첨부!!)
UX/UI Design Trends Going Into 2024
UX/UI Design Trends Going Into 2024
Every year, we have a line up of new design trends that not only look good, but also stick around and influence other designers to “steal”…
blog.prototypr.io
1. 벤또st 디자인

벤또는 일본의 도시락 상자인데, 음식을 정갈하고 위생적으로 영역을 구분해 보관하는 것으로 잘 알려져 있다. 이런 벤또 박스의 스타일을 디지털 화면에 적용한 것이 트렌드다.
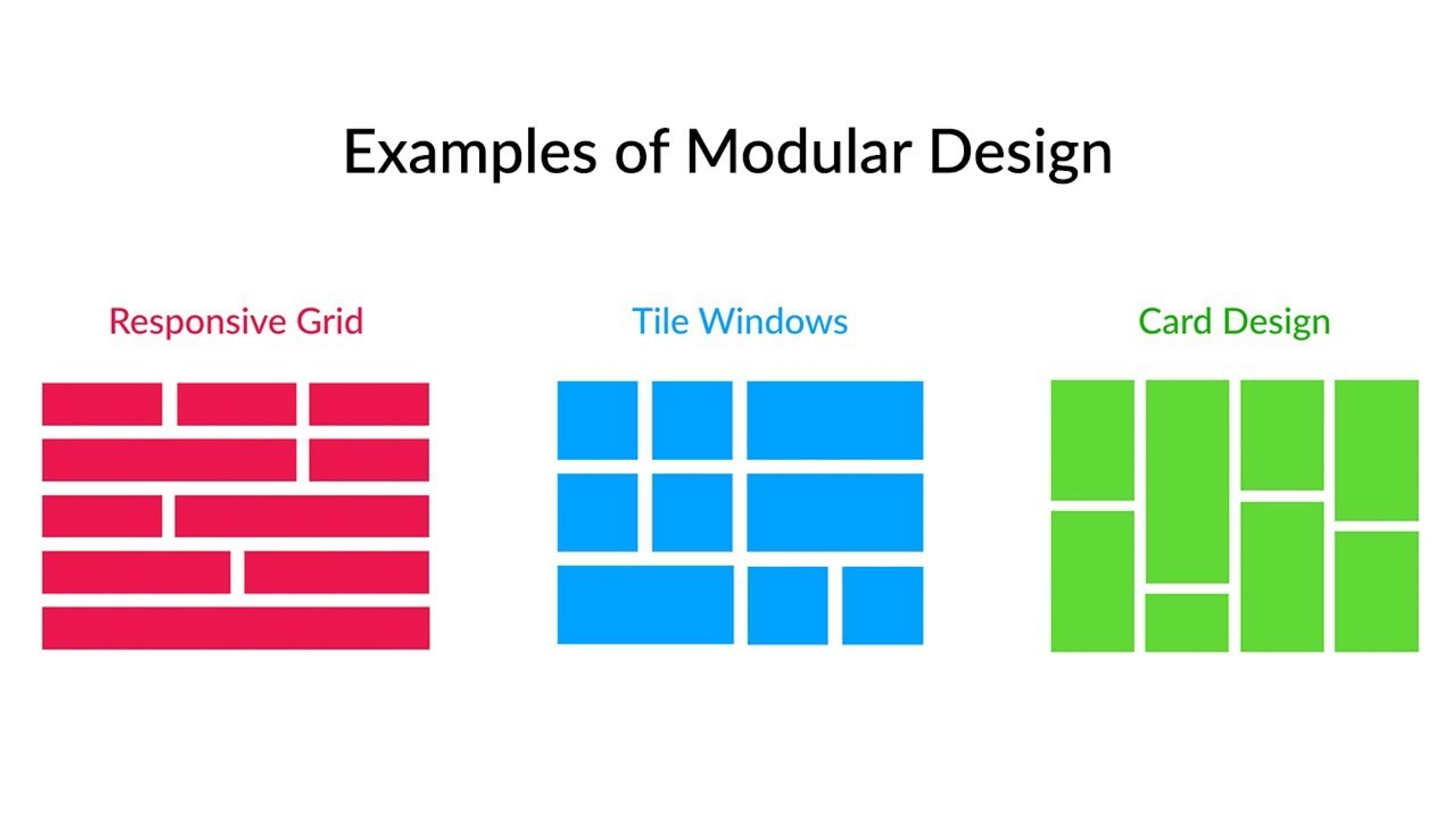
어떻게 보면 ‘모듈러 modular 디자인’과 비슷한데, 이는 대시보드 화면을 디자인할 때 흔히 찾아볼 수 있던 레이아웃이다.
❓ 모듈러 디자인이란?
하나의 화면 영역을 서브 영역 여러개, 즉 모듈로 분할하여
각각의 독립된 정보를 나타내고 이런 모듈들로 전체를 이루는 디자인이다.
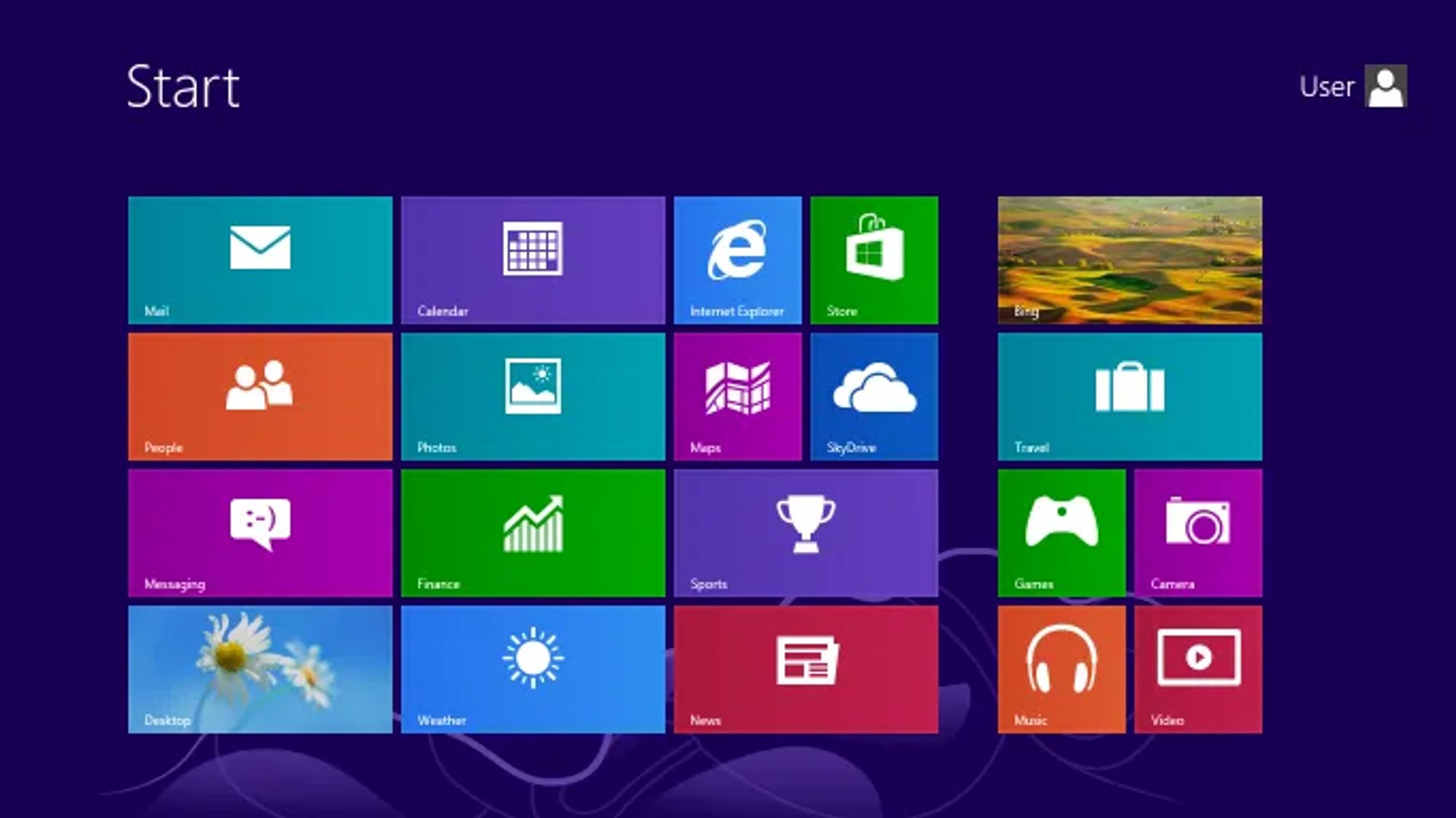
익숙한 예시로는 윈도우8의 시작 화면을 들 수 있는데, 벤또 스타일의 디자인의 초기 단계라고 할 수 있다.

(제가 느끼기에는 corner radius가 들어가 전반적인 필이 부드러워졌다는 것, 정보 전달이 주 목적이라는 점에서 오늘날 유행하는 벤또 스타일과 차별되는 것 같습니다. 대표적인 모듈 디자인을 적용한 프로덕트 ‘핀터레스트’의 흥행도 이런 디자인이 사용자의 눈에 익숙해지고, 좋아보이게 하는 데에 일조하지 않았을까 싶은 개인적인 생각…)

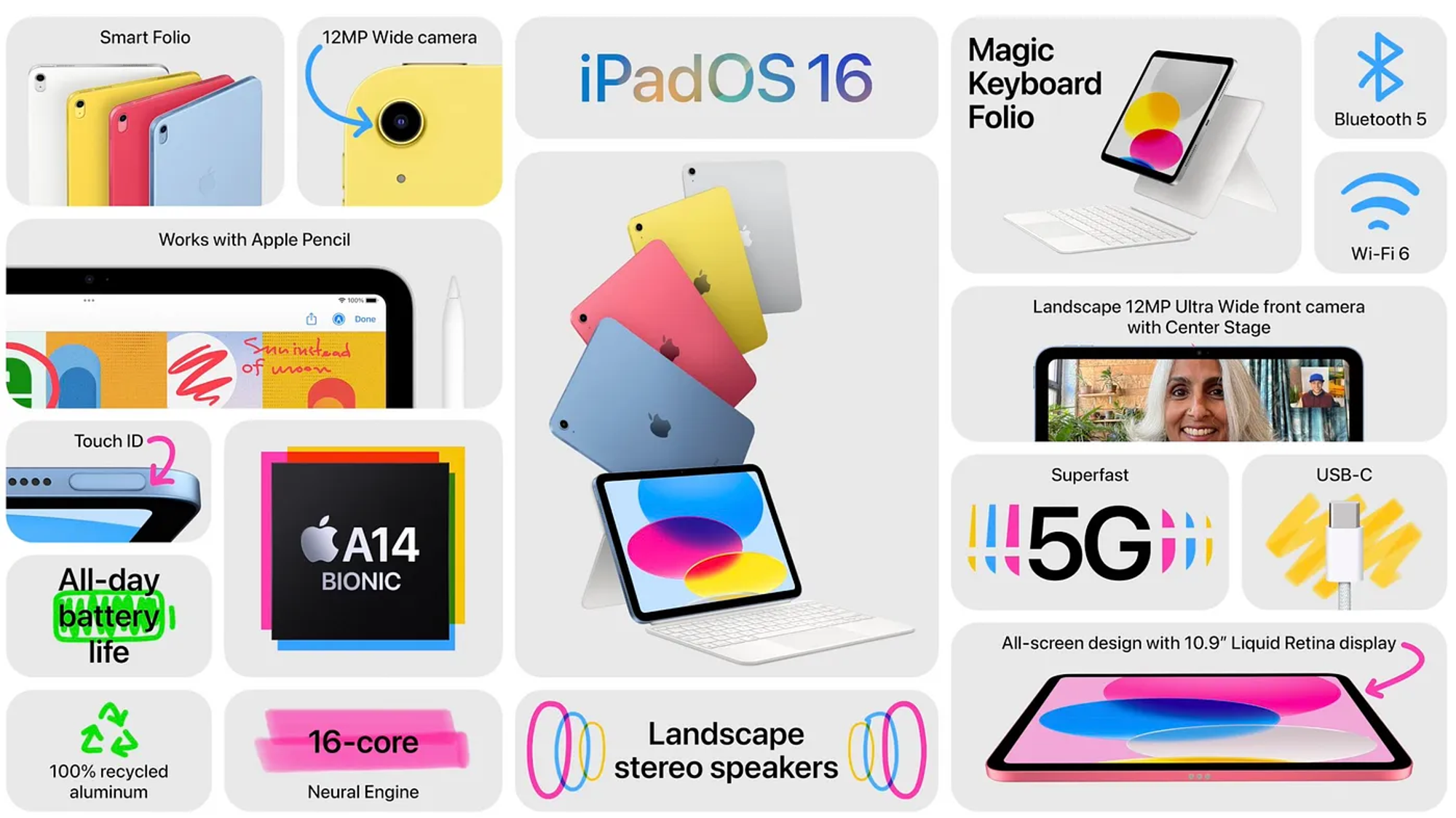
해당 트렌드의 시작점은 디자인 거물 애플이 아이폰 랜딩페이지에서 사용하면서 부터다.
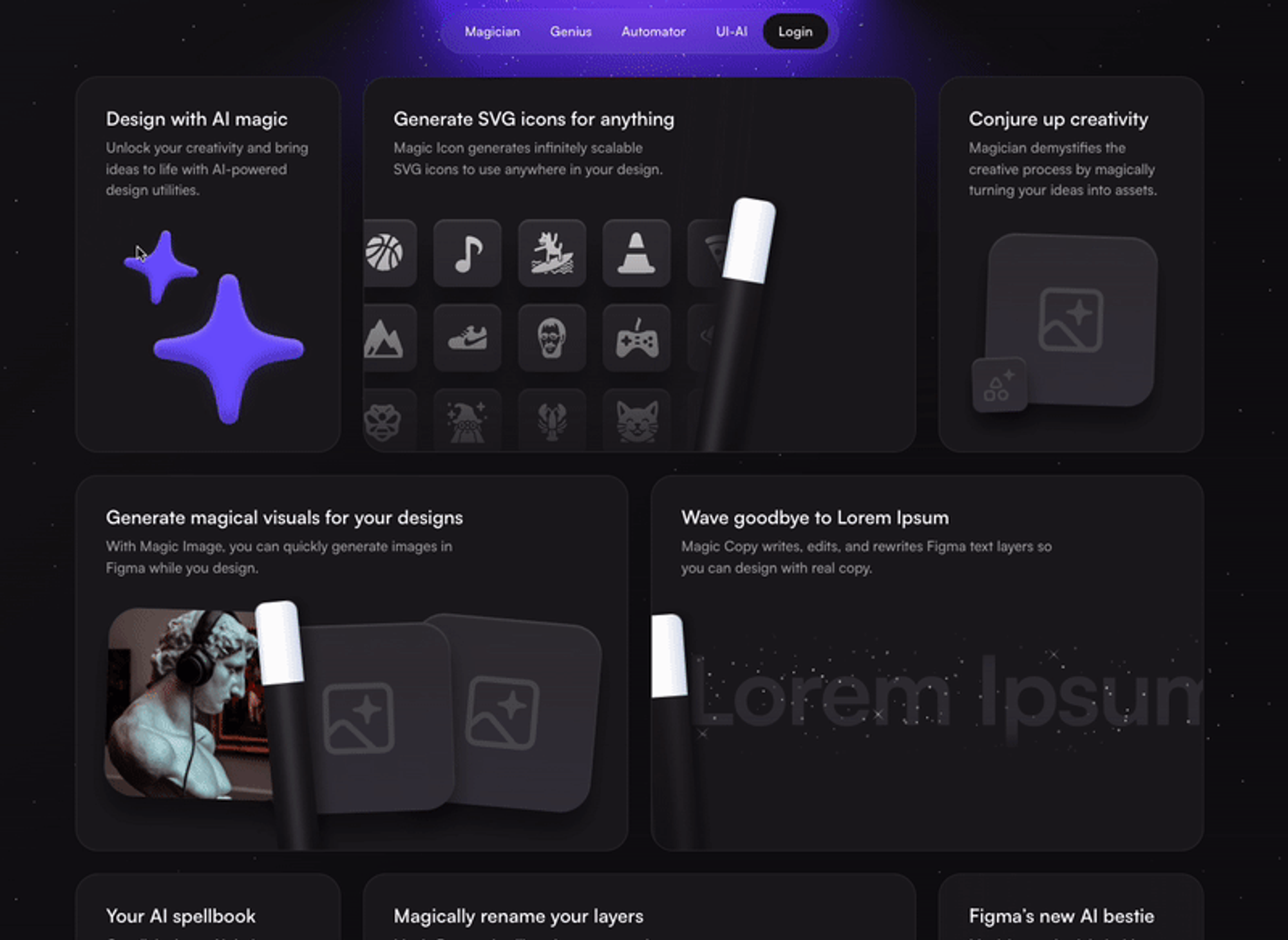
애플이 벤또 스타일의 디자인을 선보이고서 부터 수많은 디자이너들이 이를 웹사이트, 프로덕트, ppt등에 사용하고 있다. 그러나 많은 UI디자인 트렌드와 다르게, 벤토는 그저 보기 좋은 레이아웃 스타일에 그치지 않고 발전과 변형을 거듭하고 있다. 아래의 예시는 https://diagram.com/ 의 페이지인데, AI툴의 기능을 각 영역에서 인터렉티브한 애니메이션으로 보여준다.

*웹사이트에서 호버 시 재생된다
디자이너들을 위해서 벤또 레이아웃의 예시들만 모아놓은 디자인 인스포 웹사이트도 생겼으니 확인해봐도 좋을 것 같다.
2. AR 몰입형 공간 디자인

애플의 비전 프로는 2023 테크계의 유명한 뜨거운 감자였는데, 이는 수많은 AR/VR 스타트업들에게도 마침내, 기술을 선보일 기회의 시장을 열어준 것이기도 했다.

혁신적인 기술에 반드시 따르는 것은 디자인의 무한한 가능성입니다. 이런 몰입형 세계에서의 디자인에 대한 관심과 도전이 증가했다. 새로운 디자인 툴 “Bezi”는 피그마나 스플라인과 유사한데, 3D공간 내에서 표출되는 디자인을 위한 툴이라고 생각하면 된다. 공간 내의 인터렉티브한 디자인을 만들고 HMD를 연결해 사용할 수 있다.
AR/VR는 UX의 개선과 발전이 분명히 필요한 부분이다. 심미적인 공간 뒤의 기술적인 배경을 이해하고, VR 헤드셋을 사용해 프로토타입을 시연하는 일들이 디자이너의 흔한 업무가 될 것이다. 현재 우리가 이해하는 UX의 개념과 경험에 대한 많은 것들이 바뀌겠지만, 미래지향적인 디자이너가 받아들이고 배워야할 부분이다.

RayBan의 Meta Wayfarer는 구글조차 상용화에 실패했던 스마트 선글라스의 세계를 열어줬다. (소셜 미디어에서 미국 MZ 크리에이터들의 사치품으로 알려져 숏폼에서 특히 많이 봤다...) 내장된 카메라와 스마트한 기능들이 실시간으로 시야를 녹화하고 스트리밍할 수 있게 해준다. 새로운 차원의 사용자 경험을 불러오는데 이또한 2025의 트렌드가 될 수도?
3.디자이너 누구나 쉽게 애니메이션을 만드는 세상
특정 디자인 스킬에 대한 접근이 쉬워지면서 새로운 트렌드가 생겨나기도 한다. LottieFiles 플러그인이 그렇다. 피그마 내에서 손쉽게 인터렉티브한 애니메이션 경험을 디자인할 수 있고 이를 JSON파일로 바로 내보낼 수도 있다.
이는 애프터 이펙트같은 전문 애니메이션 툴의 높은 진입장벽을 허무는 스킬이 된다.
요즘 제품 랜딩페이지에 스크롤 애니메이션이 빠지지 않는 것을 볼 수 있다. 새로운 독특한 경험을 제공하는 것 뿐만 아니라, 제품/서비스를 판매하는 데에 스토리텔링이 필수적이라는 것을 보여준다.
https://www.apple.com/kr/iphone-15-pro/

렌딩 페이지에서 흔히 찾아볼 수 있는 스크롤 에니메이션은 전달하고자 하는 내용에 사용자를 몰입시킨다.
Web Flow, Framer등의 노-코드 툴은 디자이너가 이런 애니메이션을 구현하는 데에 큰 도움을 준다.
하지만 이게 애니메이션의 전부인가? 당연히 그럴리는 없다. 테크업계 종사자들은 늘 새로운 가능성을 발견해내기 때문이다.
새로운 UI 트렌드는 “애니메이션 버튼”이다.
(단순한 버튼의 상태별로 아트적인 요소를 도입해, 잘 사용한다면 브랜드의 개성을 살리는 인터렉티브 경험을 제공할 수 있을 것 같다.)
이런 트렌드는 대체로 한명의 디자이너의 작업물 포스트가 인기를 얻음으로 시작해, 도미노처럼 퍼져나간다.
4. 플랫 디자인의 종말?
최근 많은 디자인의 세계가 플랫한 디자인에서 좀 더 현실을 반영한 비주얼 요소가 반영된 것으로 옮겨가고 있다고 많은 디자이너들이 말한다
예를 들어 3D그래픽, depth효과, 뉴오모피즘이나 스큐어모피즘 등을 말한다.
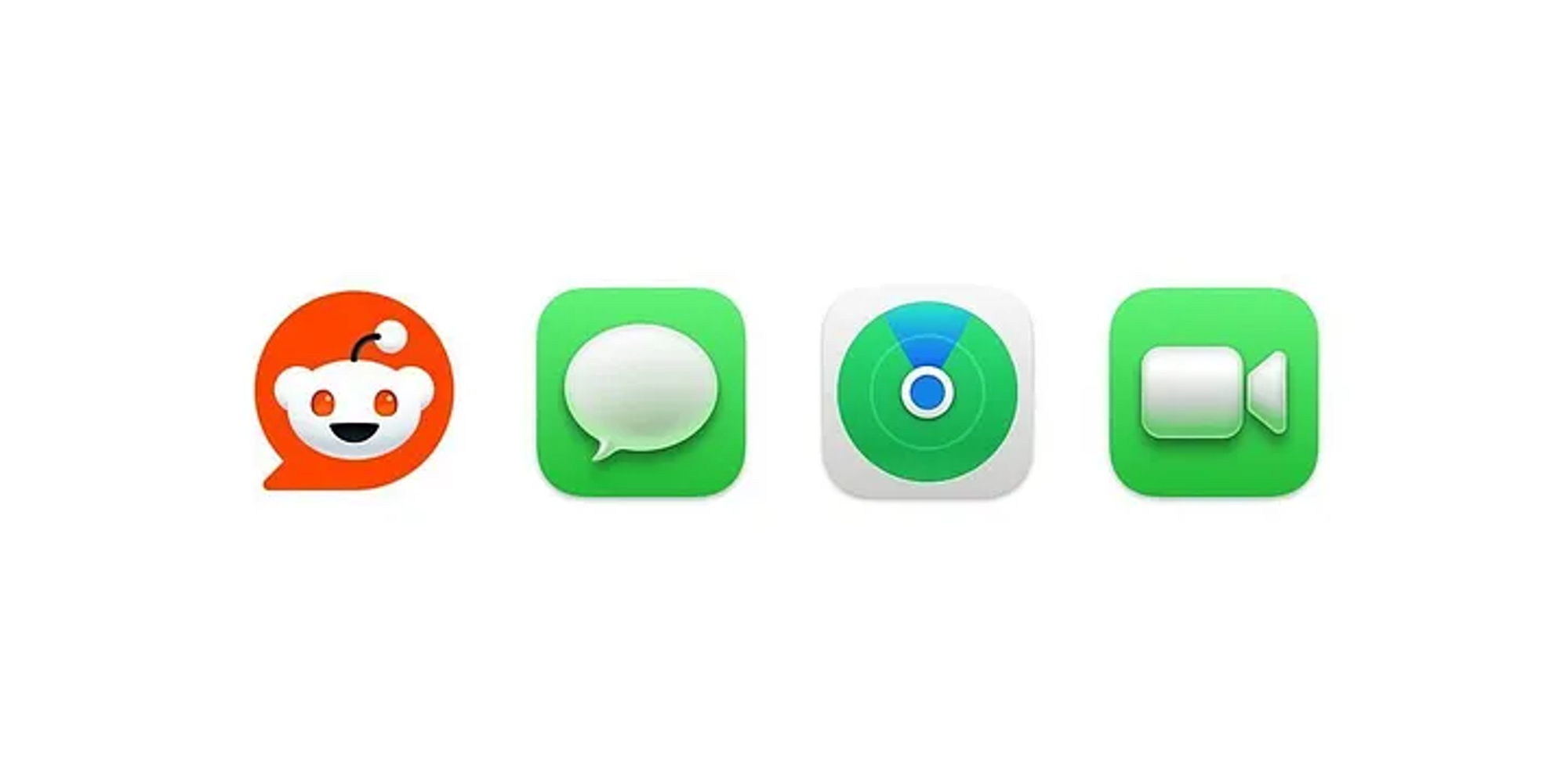
많은 기업들이 3D를 코어 비주얼 스타일로 선보이는데 웹이나 앱UI에서 많이 찾아볼 순 없어도, 로고 디자인에서 이 트렌드가 반영되고 있다.

(예시로 든 로고 4개 중 3개가 아이폰 기본 앱이라는 점이..뭐한데 우리에게 더 익숙한 기업을 예시로 들면 이해가 확 간다.)

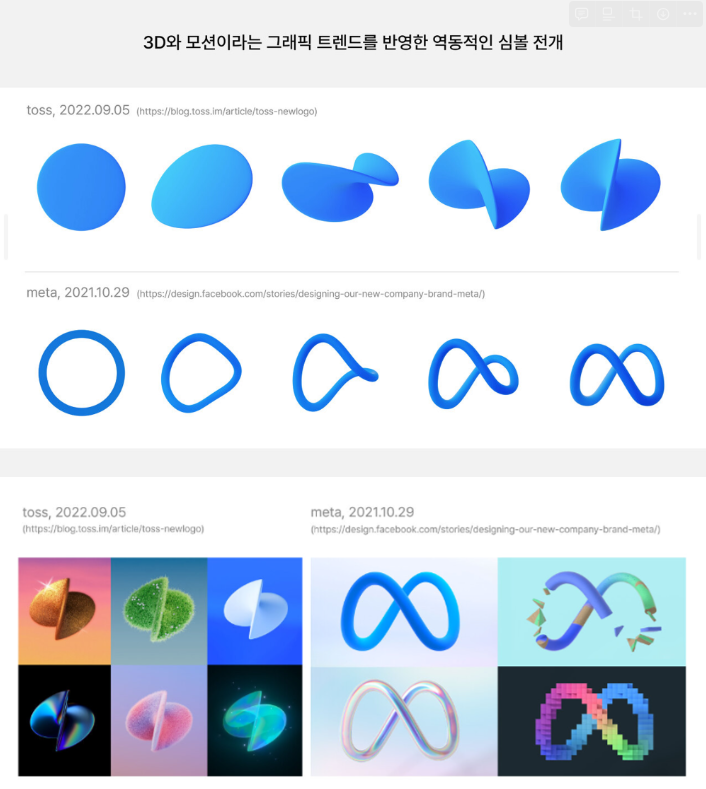
_토스의 로고 리브랜딩 소식을 처음 들었을 때의 충격은,,, 3D 트렌드가 시작됨을 암시하는 것 같았는데 지금 보니 메타랑 비슷한 리브랜딩을 전개했구나..!
두 기업 모두 혁신과 트렌드를 중시하는 기업인 데다가… 메타는 메타버스의 의미를 살리려면 당연히 3D로 바꾸는게 말이 된다.

해당 트렌드의 배경에는 역시 ‘사용성이 좋아진’ 디자인 툴 덕분이다. 전문적인 3D모델링 툴 없이도
https://spline.design/ 이나 https://www.vectary.com/ 를 사용하면 3D에셋을 금새 만들어낼 수 있다.
_
It’s crazy to me as to how a basic linear gradient and some shadows, can add depth and a 3rd dimension to your designs and assets.
일직선의 그라데이션이나 그림자만으로도 디자인에 3차원의 공간감을 불어넣을 수 있다는 점이 놀라운 일입니다.
(depth나 그림자는 익숙한데, 3D에셋이나 로고가 UI나 브랜딩에 도입되는 건 요즘 들어서 많이 보이는 것 같다.)

(물론 이것도 좀 됐음)
(역시 K-트렌드의 민족….)
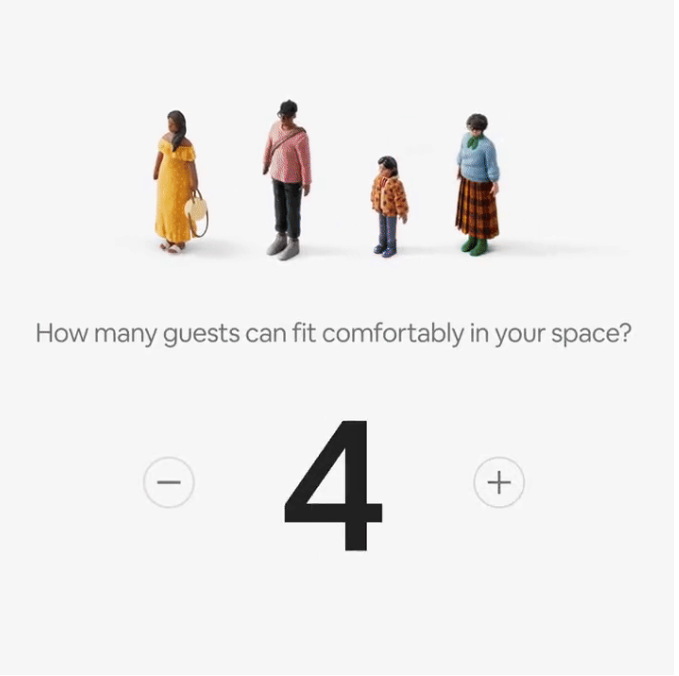
트렌드를 이끌어온 다른 기업으로는 에어비엔비를 들 수 있다. 2023년도에 새로 발표한 업데이트의 런칭 비디오에서는 Isometric 공간에 다양한 3D캐릭터들을 사용해 애니메이션으로 앱 내 기능을 설명하는데, 실로 장관이다.(의역임)

2D에서 3D로의 전환은 느리지만 확실했으며, 그렇기에 앞으로도 지속될 것으로 전망한다.
5. AI디자인 툴의 홍수- 친구인가 적인가
AI는 수년간 테크업계에서 가장 많이 사용된 키워드인데, 어떤 디자이너들은 커리어에 위협으로 받아들이는 반면 어떤 이들은 가장 좋은 디자인을 빠르게 만들어내는 데 적극 활용하고 있다.
많은 디자인 툴들이 “AI powered” 를 내세우며 홍보하고 있지만, 대부분의 AI기능은 기믹에 불과한다. 랜덤하게 UI를 내뱉고, 에셋 데이터를 뽑기처럼 제공하거나 복잡한 문제에 대해 지나치게 베이직한 솔루션을 제공한다는 것이다. 수많은 비판들 중 몇가지에 불과하지만, 디자인 커뮤니티에서 많은 공감을 얻고 있는 문제들이다.
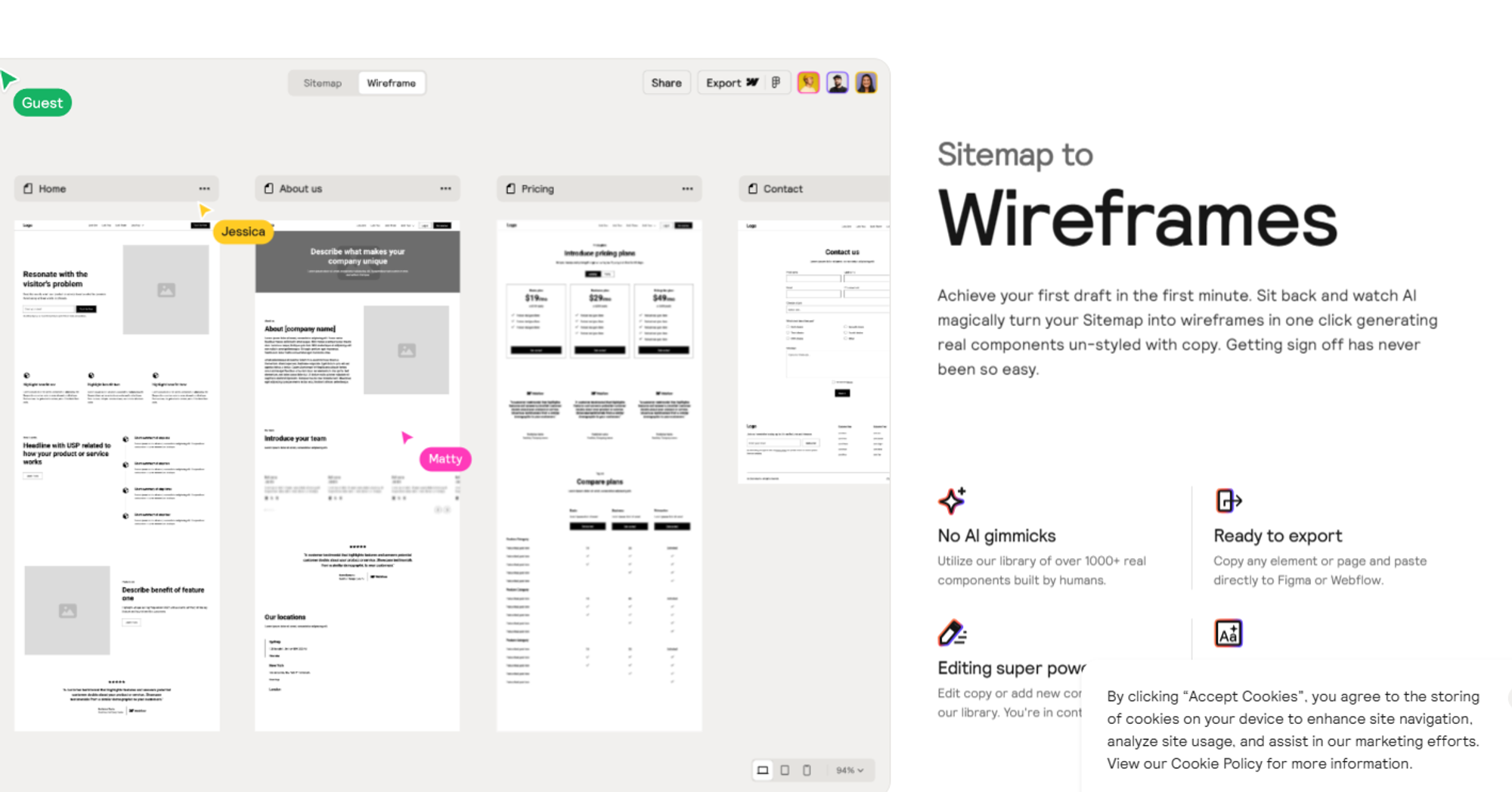
이런 가짜들이 판치는 AI디자인 툴의 세계에, 진짜 도움 되는 것들 몇개가 있는데 그중 하나가 Relume https://www.relume.io/ 다.

프롬프트에 프로젝트에 대한 간략한 설명을 입력하면, 사이트맵과 와이어프레임을 뚝딱 만들어낸다.
산출된 와이어프레임은 피그마와 Webflow로 복붙이 가능한 데이터와 레이아웃의 형식을 띈다.
나만 Chat-GPT가 인간의 창의적 사고 능력을 저하시키고 의존성을 키운다고 생각하나..?
(저도 동의합니다)
6. 더 민감한, 공감하는 UX
비주얼과 UI이야기는 그만하고, UX의 발달을 살펴볼 건데, 이는 엄청난 발전을 이뤘다. 이는 UX리서쳐들과 디자이너들이 점점 사용자에 집중하고 디자인을 더 accessible and inclusive 하게 만들려 노력하고 있기 때문이다.
(이 두 가지 단어를 완벽히 표현할 한국어가 없어서 아쉬울 따름이다….접근 가능하고 포함적인?은 뭐랄까….뜻이 안산다. 결국 차별이나 소외의 사각지대가 없도록 만드는 것이다.)
수많은 디자이너들이 심미적인 디자인보다는 사용성에 초점을 맞추고 있는데, 이는 더 심플하고 직관적인 디자인을 트렌드의 중심으로 세워놓는다. 디자이너들은 새로운 것을 ‘창조’하기보다는 익숙하고 편리한 경험을 추구하고 있다. IT 산업 자체는 수년간 새롭게 변화하고 창조되어 왔지만 말이다.

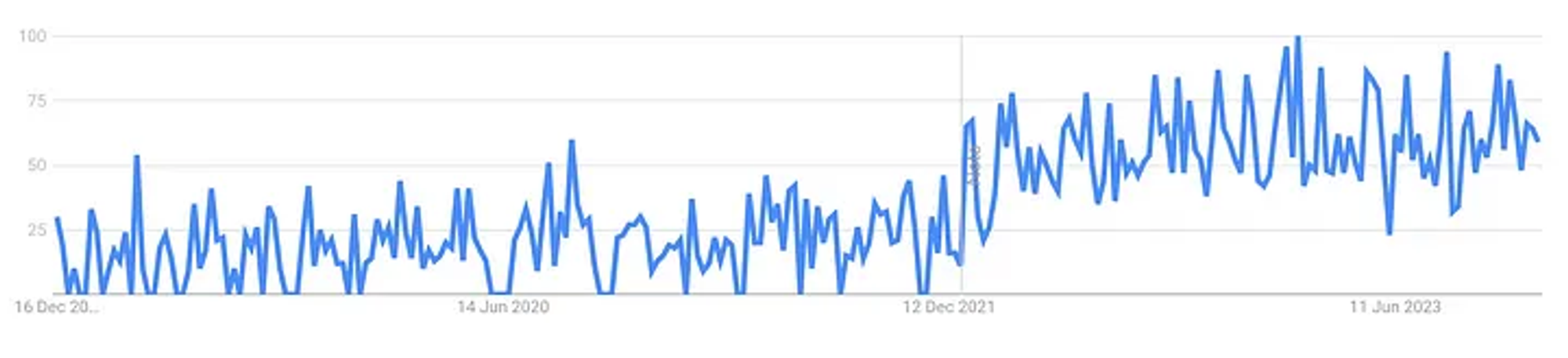
이 그래프는 2019~2023년 사이의 ‘UX Accessibility’에 대한 구글 트렌드(검색량) 그래프인데, 이것만 봐도 사용성이 업계의 표준이 되었다는 것을 알 수 있다.
접근성을 위한 노력에는 명도비, 가독성 좋은 폰트, 명확한 액션 요소 부터 다양한 ability를 가진 사람들을 대상으로 한 UT까지 디자이너들의 노력으로 드러난다. (differently-abled라는 말을 한국말로 ‘장애를 가진’이라는 말로밖에 번역할 수는 없는 걸까…)
접근성에 대한 니즈가 커지는 까닭은, 많은 기업들이 다양한 연령대와 신체 기능을 가진 사용자들을 고객으로 만들었기 때문이다. 많은 사람들이 디지털 인프라에 의존하게 될 수록, 접근석은 이제 디자이너에게 표준이자 원칙이 되어 필수적으로 요구된다.
접근성과는 별개로, 개인화 Personalization는 사용자가 프로덕트에 lock-in하는 효과를 만들어낸다.
📝 몰랐던 어휘
pseudo: 가짜
engrossed: 마음을 사로잡는, 몰입되는
to say at the least: 축소해서 말하면, (말로 다할 수 없을 만큼 ~한 상황)
mandatory: 원칙상 필수적이다.
'해외 디자인 아티클 번역' 카테고리의 다른 글
| [Medium번역] 90%의 디자이너는 ‘채용 불가능’이다? (7) | 2024.11.12 |
|---|---|
| UX심리학 3탄. 공간적 기억력이 UX에서 중요한 이유 (4) | 2024.06.10 |
| UX심리학 2탄. 게슈탈트 이론 (2) | 2024.06.10 |
| UX심리학 1탄. 터널 시야와 선택적 주의 (2) | 2024.06.04 |
| 90%의 디자이너는 ‘채용 불가능’이다? (1) | 2024.06.03 |